India
#44, 2nd floor, 1st cross, 2nd main, Prashanth extension, Bangalore - 560066. +91 80883 21887 [email protected]
USA
101 Gillespie Dr, Franklin, Nashville Area, TN - 37067 +1 812 221 1110 [email protected]

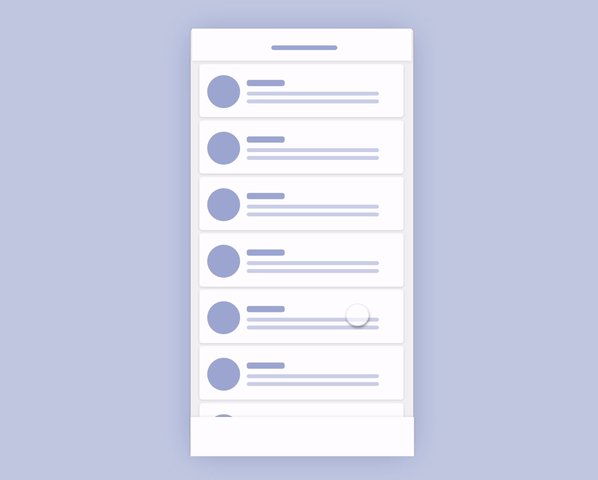
These are small single-purpose events that elevate the user experience to the next level. Their main purpose is to create delight for the customers and make the moments more engaging

while they use mobile apps or websites. These little moments and events change the whole mood of the customers and they are much more engrossed into the mobile apps, rather than without micro-interactions.
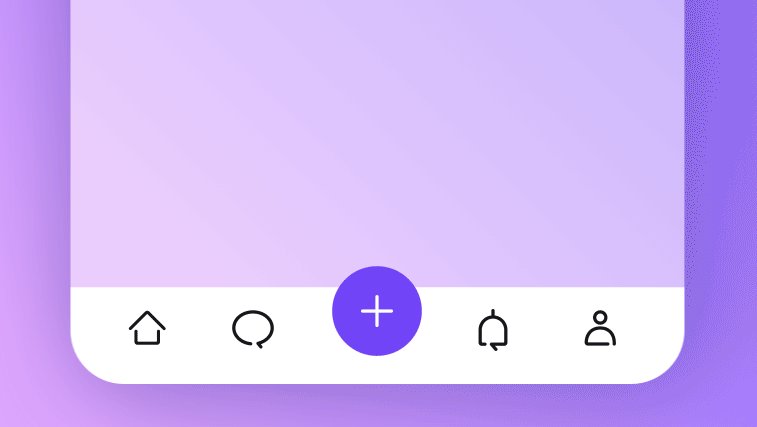
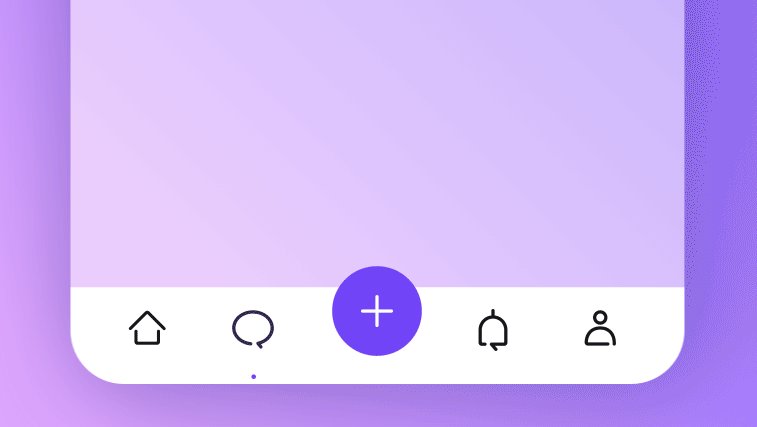
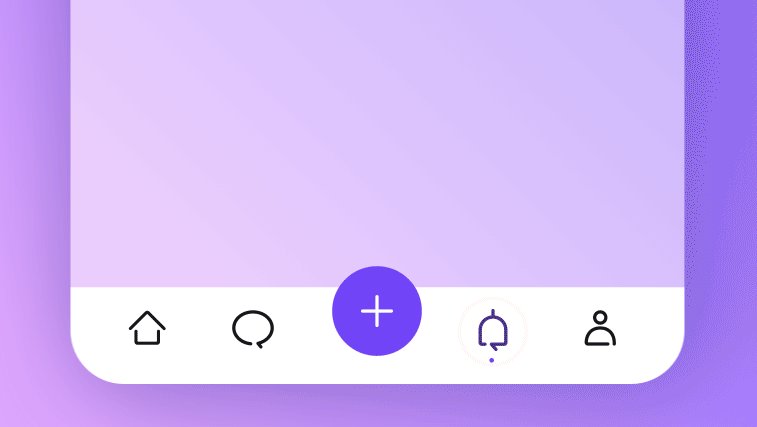
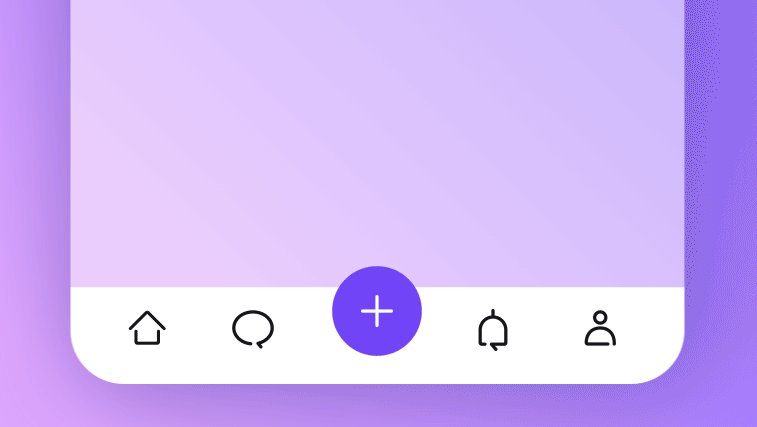
Microinteractions have 4 parts:
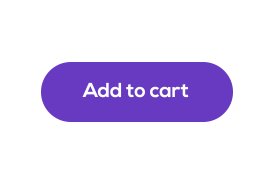
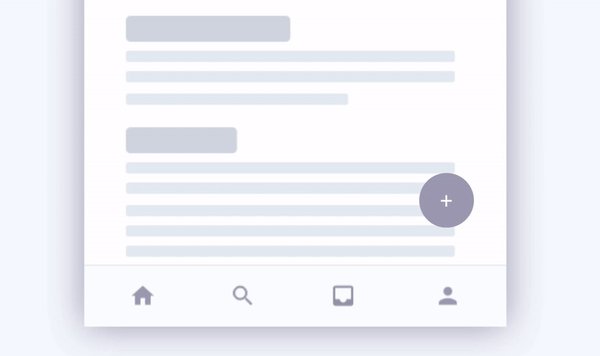
Triggers:
This initiates a micro-interaction. It can be user-initiated or system initiated. This can be a floating icon or an attractive icon that urges the users to click, tap, swipe or press and hold, in order to trigger the micro-interaction.

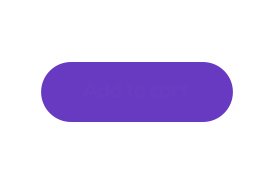
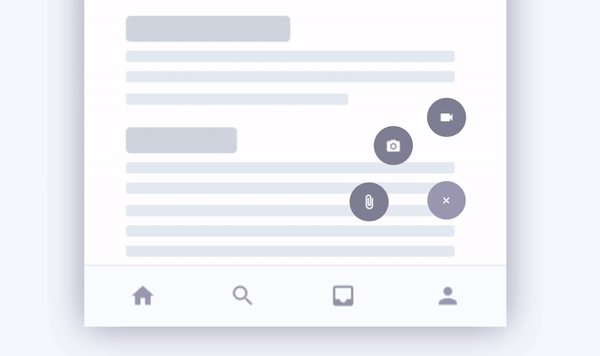
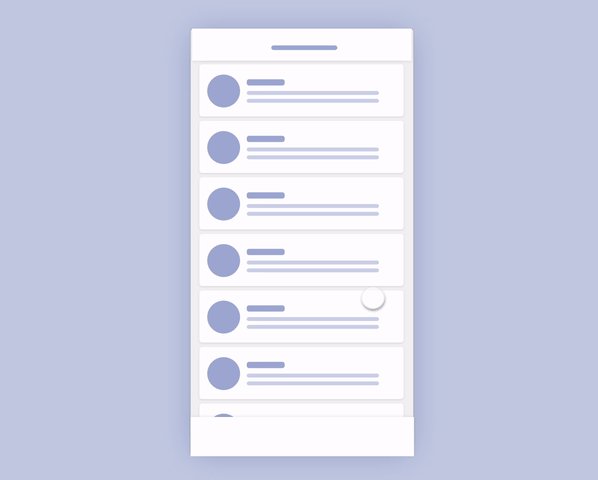
Rules:
This determines what happens next when a micro-interaction is triggered.
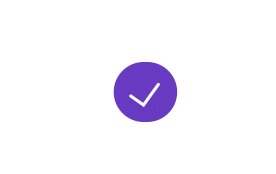
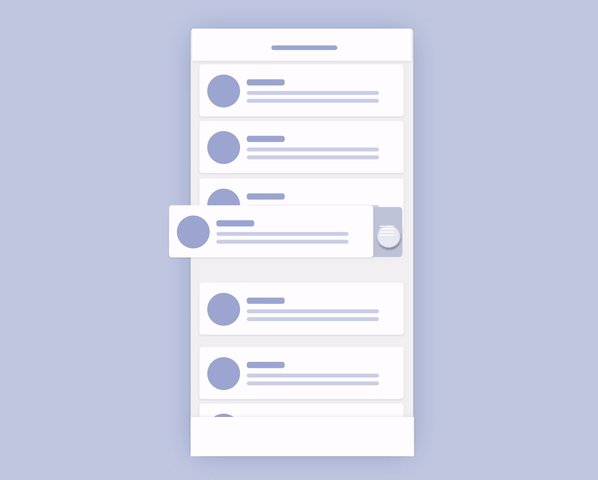
Feedback:
Anything that the user feels sees or hears during the execution of micro-interactions is the feedback. It lets the user know what exactly is happening. It can be a small animation, a pop-up or something that catches the user’s attention. This ensures that the users are engrossed in the app or website.

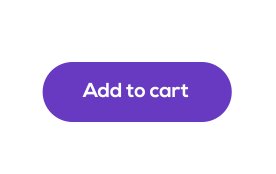
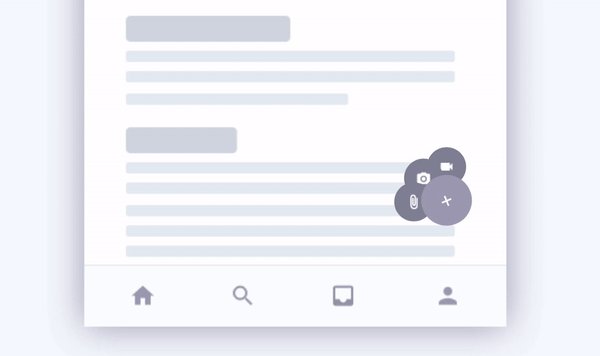
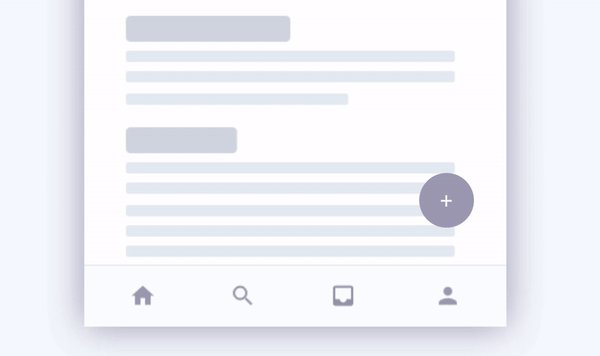
Loops and modes:
This determines the meta-rules for the micro-interactions. It determines the duration of the micro-interactions and whether it is repeated over time or changed.
It is important to keep the micro-interactions simple. This ensures that they are used on a daily basis. Complex micro-interactions might drive the customers away and frustrate them. Ensure to add to the value of your app or website with micro-interactions.

Use micro-interactions with a purpose. Use them when and where needed and not just for the sake of using them. Keep it consistent to offer the customers a pleasant ride through your app or website.

Help your users to express their emotions with micro-interactions. For example, offer a big animated happy emoticon as an expression for happiness and satisfaction, whereas a sad or angry emoticon for expressing negative emotions. This increases user engagement and acts toward customer retention.

With micro-interactions, call your customers to engage in a meaningful interaction with your website or app. These need to be meaningful and there for a purpose and not just overload your apps and websites. It is essential to know their placement in the website or app, to ensure improvement in user experience with micro-interactions.

Animations and micro-interactions form the perfect pair and offer the users with the most appropriate way of interacting with the system. Animations often personify good designs and they catch the user’s attention more than any other element, thus enhancing the user’s experience.

A good website and app design do call for user-software interactions such that the customers get a unique experience while they use the apps and websites. This also helps in ensuring customers spending a greater amount of time using them, thus increasing customer engagement.
Nextbrain Studio offers the next level unique experience to the users with animations and micro-interactions leveraging UI/UX designs to the global platform.